想不想在Dreamweaver中制作一個(gè)彈出菜單,如何在Dreamweaver 制作彈出菜單呢,下面深圳網(wǎng)站建設(shè)深圳網(wǎng)站建設(shè)給大家分享一個(gè)方法,有需要的朋友可以看看。
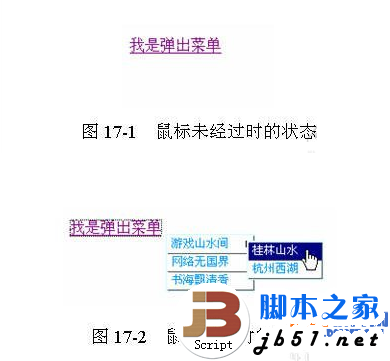
我們制作中要完成的效果是當(dāng)鼠標(biāo)移動(dòng)到文字上時(shí),就會(huì)彈出一個(gè)漂亮的菜單,如圖 17-1 和圖 17-2 所示。

具體操作步驟如下:
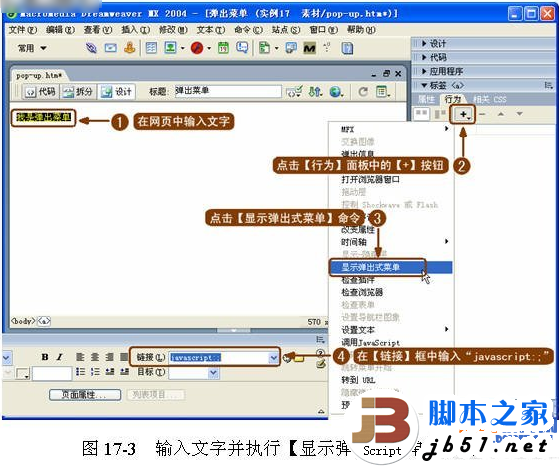
1、輸入文字并設(shè)置超鏈接。在網(wǎng)頁(yè)中輸入文字,因?yàn)閱为?dú)的文本文字是無(wú)法添加行為的,按照 Dreamweaver 中的約定,將文字的超鏈接設(shè)置為“ JavaScript:; ”才能夠添加行為。所以將文字的超鏈接設(shè)為“ Javascript:; ”,并執(zhí)行【顯示彈出式菜單】行為,如圖 17-3 所示。

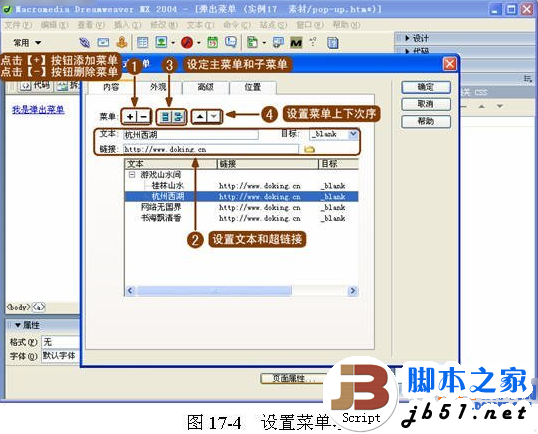
2、設(shè)置菜單項(xiàng)和子菜單項(xiàng),并為菜單設(shè)置超鏈接,然后安排好各個(gè)菜單的次序,如圖 17-4 所示。

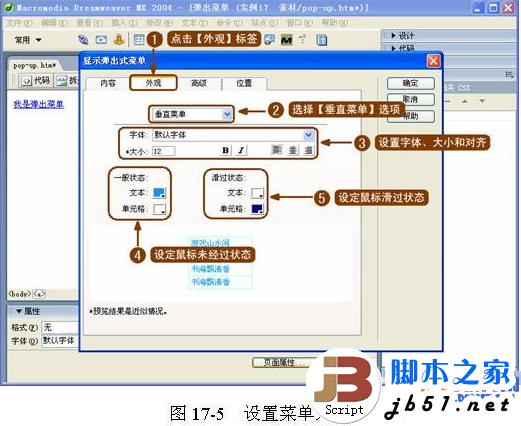
3、設(shè)置頁(yè)面元素。將菜單設(shè)置為垂直菜單,并分別設(shè)置菜單的字體、字號(hào)、對(duì)齊方式、一般狀態(tài)和鼠標(biāo)滑過(guò)時(shí)的狀態(tài),如圖 17-5 所示。

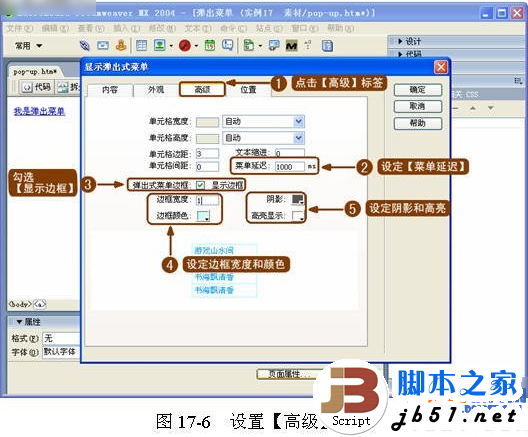
4、設(shè)置【高級(jí)】標(biāo)簽。在【高級(jí)】標(biāo)簽選項(xiàng)中設(shè)置菜單的延遲時(shí)間,以及是否顯示菜單邊框。然后設(shè)置邊框的寬度、顏色、陰影、高亮,如圖 17-6 所示。

注意:【菜單延遲】中時(shí)間的單位是毫秒( ms ), 1000 毫秒等于 1 秒,在設(shè)置時(shí)注意換算。
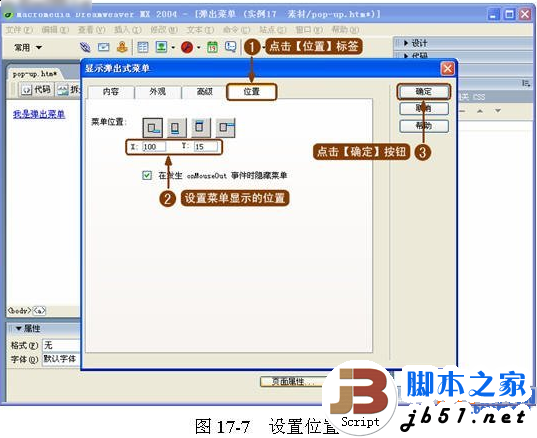
5、設(shè)置的 x 軸和 y 軸參數(shù)。在【位置】標(biāo)簽選項(xiàng)中設(shè)置彈出菜單的 x 軸和 y 軸參數(shù),這兩個(gè)參數(shù)表示彈出菜單左上角到網(wǎng)頁(yè)左上角的距離,如圖 17-7 所示。

6、保存網(wǎng)頁(yè)文件,然后在瀏覽器中打開(kāi)該網(wǎng)頁(yè),將鼠標(biāo)光標(biāo)移動(dòng)到文字上方時(shí)即可看到有菜單彈出,本實(shí)例操作完畢。深圳網(wǎng)站建設(shè)通過(guò) Dreamweaver ,可以快速制作出以往只能用復(fù)雜代碼才能實(shí)現(xiàn)的彈出菜單,這樣可以實(shí)現(xiàn)復(fù)雜菜單的彈出和收縮,方便使用又能讓頁(yè)面美觀、整潔。