我們已成功為1600+企業(yè)提供互聯(lián)網(wǎng)服務
想不想在Dreamweaver中制作一個彈出菜單,如何在Dreamweaver 制作彈出菜單呢,下面深圳網(wǎng)站建設(shè)深圳網(wǎng)站建設(shè)給大家分享一個方法,有需要的朋友可以看看。
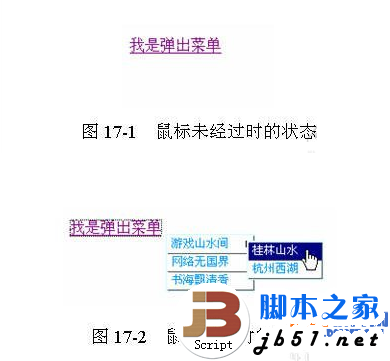
我們制作中要完成的效果是當鼠標移動到文字上時,就會彈出一個漂亮的菜單,如圖 17-1 和圖 17-2 所示。

具體操作步驟如下:
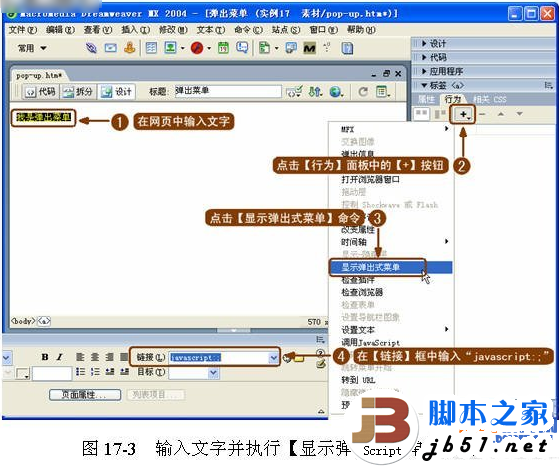
1、輸入文字并設(shè)置超鏈接。在網(wǎng)頁中輸入文字,因為單獨的文本文字是無法添加行為的,按照 Dreamweaver 中的約定,將文字的超鏈接設(shè)置為“ JavaScript:; ”才能夠添加行為。所以將文字的超鏈接設(shè)為“ Javascript:; ”,并執(zhí)行【顯示彈出式菜單】行為,如圖 17-3 所示。

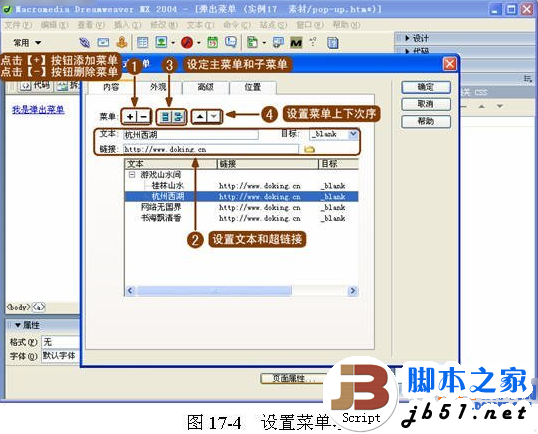
2、設(shè)置菜單項和子菜單項,并為菜單設(shè)置超鏈接,然后安排好各個菜單的次序,如圖 17-4 所示。

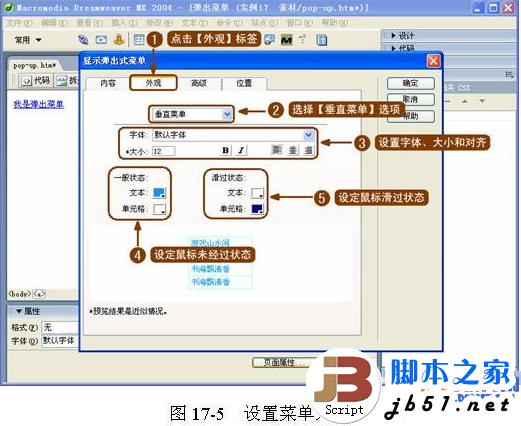
3、設(shè)置頁面元素。將菜單設(shè)置為垂直菜單,并分別設(shè)置菜單的字體、字號、對齊方式、一般狀態(tài)和鼠標滑過時的狀態(tài),如圖 17-5 所示。

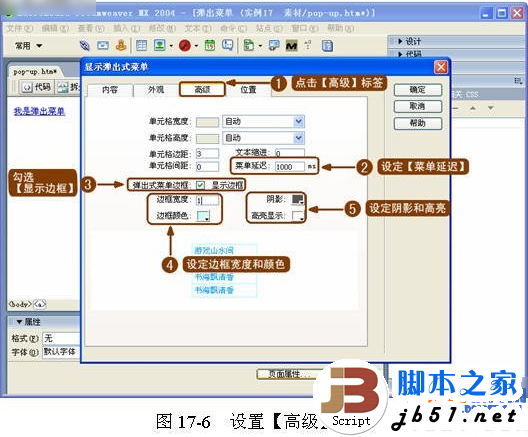
4、設(shè)置【高級】標簽。在【高級】標簽選項中設(shè)置菜單的延遲時間,以及是否顯示菜單邊框。然后設(shè)置邊框的寬度、顏色、陰影、高亮,如圖 17-6 所示。

注意:【菜單延遲】中時間的單位是毫秒( ms ), 1000 毫秒等于 1 秒,在設(shè)置時注意換算。
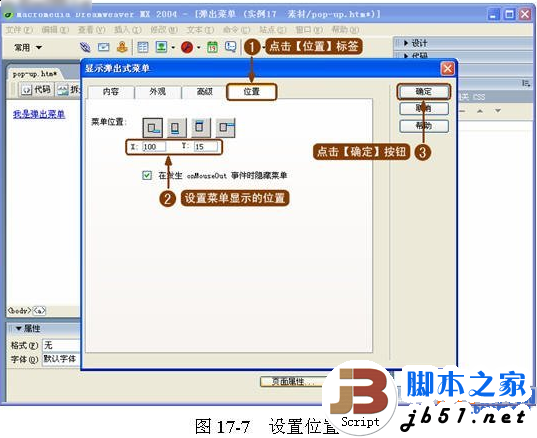
5、設(shè)置的 x 軸和 y 軸參數(shù)。在【位置】標簽選項中設(shè)置彈出菜單的 x 軸和 y 軸參數(shù),這兩個參數(shù)表示彈出菜單左上角到網(wǎng)頁左上角的距離,如圖 17-7 所示。

6、保存網(wǎng)頁文件,然后在瀏覽器中打開該網(wǎng)頁,將鼠標光標移動到文字上方時即可看到有菜單彈出,本實例操作完畢。深圳網(wǎng)站建設(shè)通過 Dreamweaver ,可以快速制作出以往只能用復雜代碼才能實現(xiàn)的彈出菜單,這樣可以實現(xiàn)復雜菜單的彈出和收縮,方便使用又能讓頁面美觀、整潔。
互聯(lián)網(wǎng)品牌建設(shè)經(jīng)驗
分支機構(gòu)
專業(yè)團隊
值得信賴的合作伙伴和服務商
專利、商標、軟件著作權(quán)

掃碼微信咨詢
微信、手機同號,謝絕一切推銷
總部地址:深圳市龍華新區(qū)東環(huán)一路旭日大廈1108室